عکس
قیمت
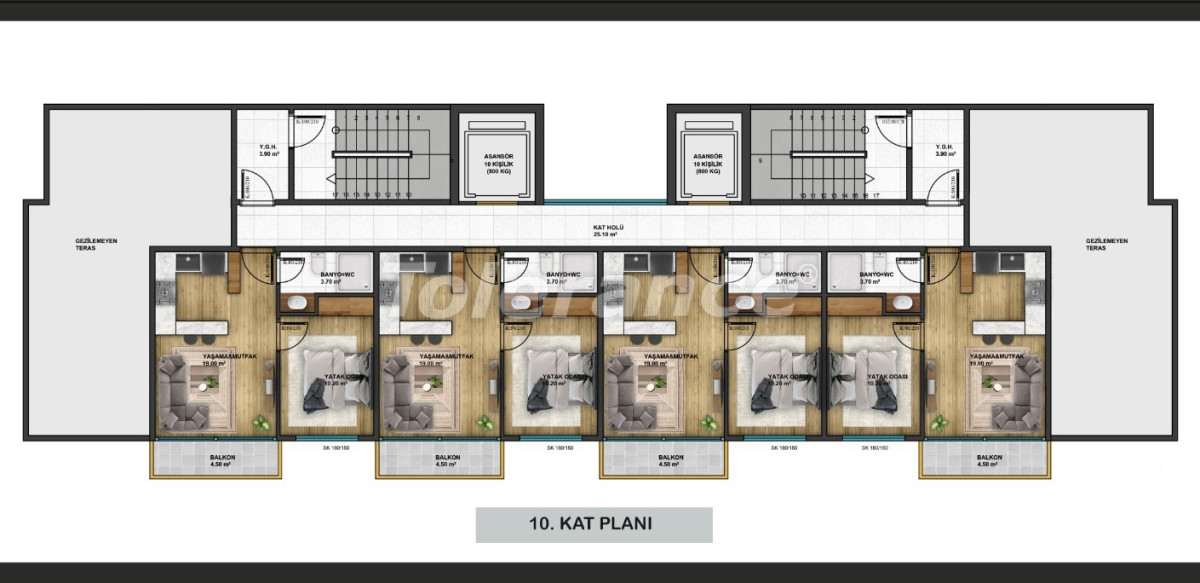
پلان
روی نقشه
مشخصات اصلی:
اطلاعات اضافی:
موارد دیگر:
- پیشنهاد داغ
- بهترین سرمایه گذاری
- اقساط
- نزدیک دریا
- کمسیون 0%
- ارزان
- از سازنده
- در دست ساخت
- استخر
- پارکینگ
ویژگی های محل:
- فاصله تا دریا: 600.0 متر
- فاصله تا مرکز شهر: 16.0 کیلومتر
- فاصله تا حمل و نقل عمومی: 150.0 متر
- فاصله تا ساحل: 600.0 متر
- فاصله تا فرودگاه: 90.0 کیلومتر
- فاصله تا مدرسه: 1.1 کیلومتر
- فاصله تا سوپر مارکت: 500.0 متر
- فاصله تا جاده اصلی: 150.0 متر
ویژگی های منطقه:
- محوطه سازی
- نگهبان 24 ساعته
- استخر روباز
- آلاچیق
- منطقه حفاظت شده
- نورپردازی در فضای باز
- زمین بازی کودکان
- ژنراتور
ویژگی های ملک:
- دیواربارنگ ساتن ضدآب رنگ شده
- پنجره های دو جداره پی وی سی با کیفیت بالا
- سقف کاذب
- درب ورودی از جنس استنلس استیل وباکیفیت بالا
- آشپزخانه با نصبیات
- آشپزخانه اپن
منظره:
- سمت خیابان
- سمت استخر
- برای کسب اطلاعات بیشتر
- ویژگیهای منطقهمرسین
- شرح منطقه اردملی