عکس
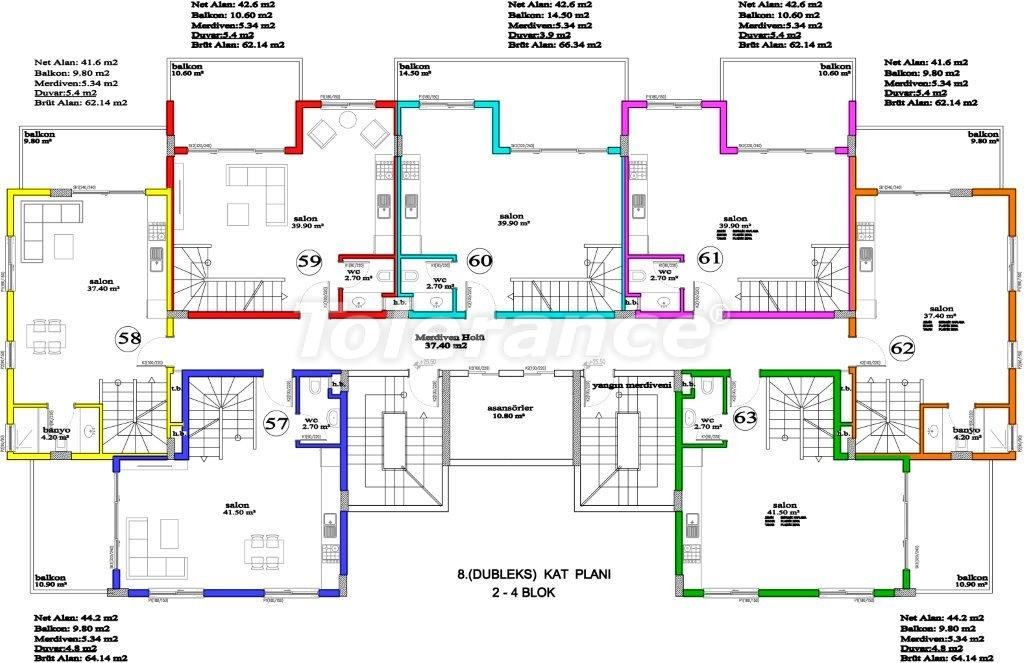
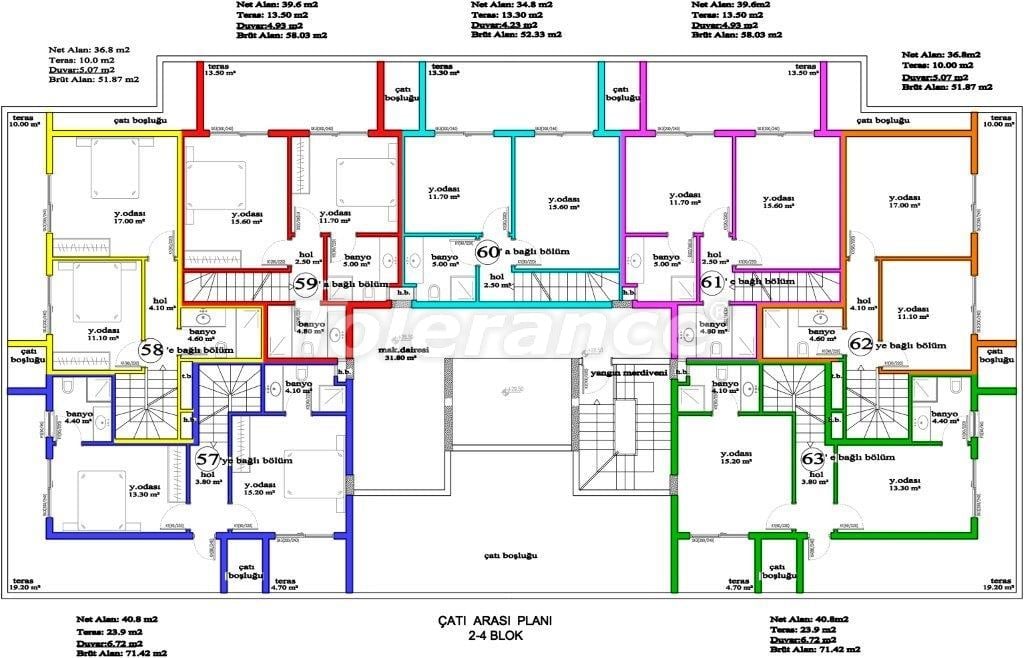
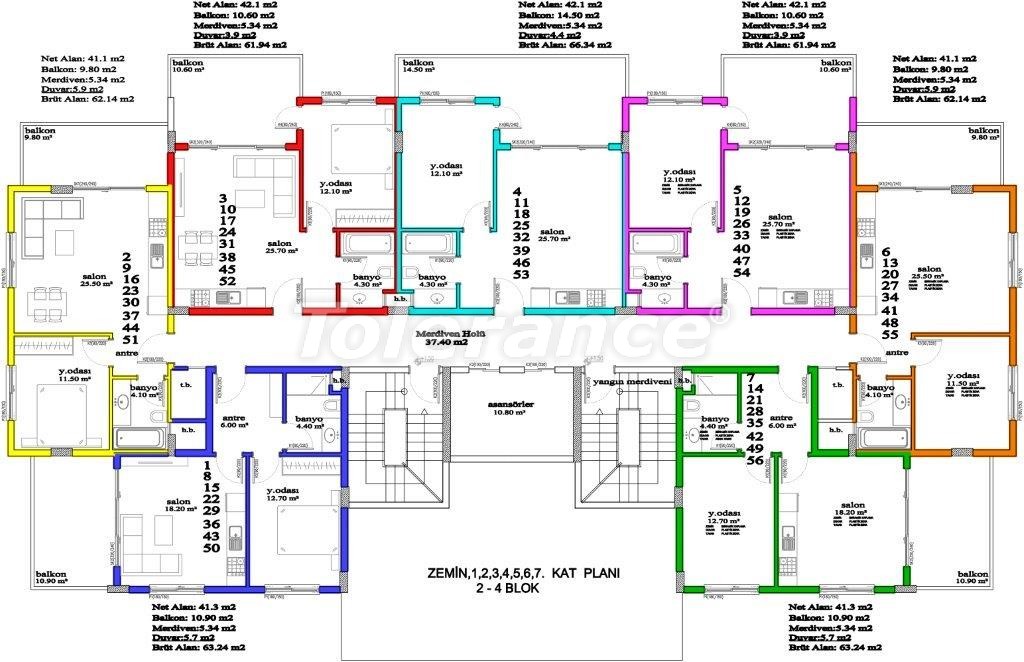
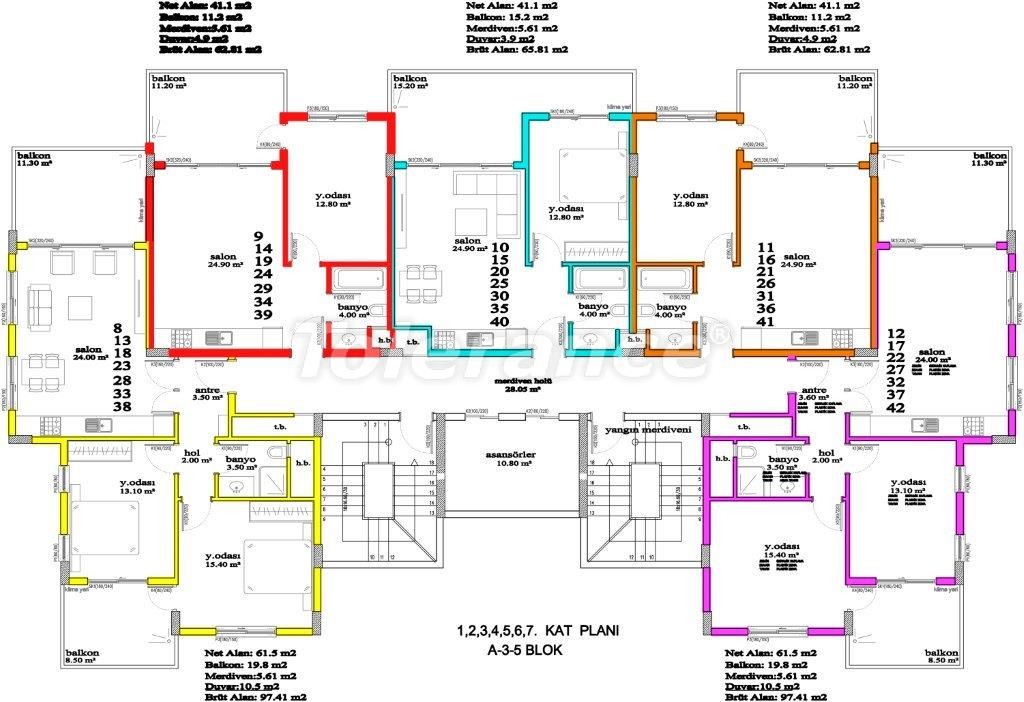
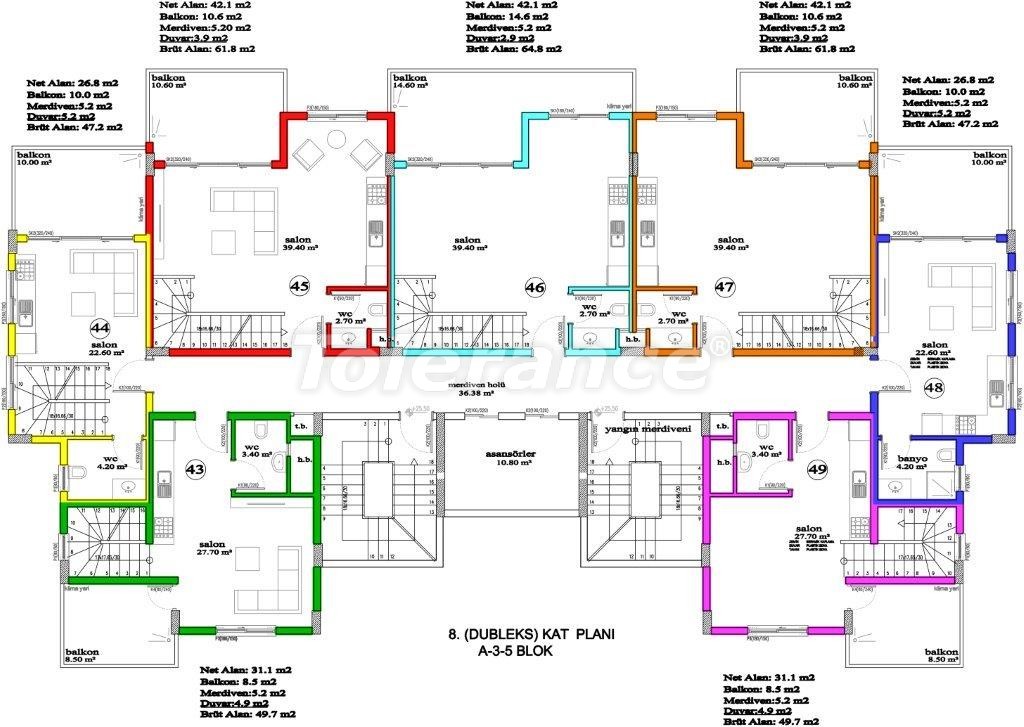
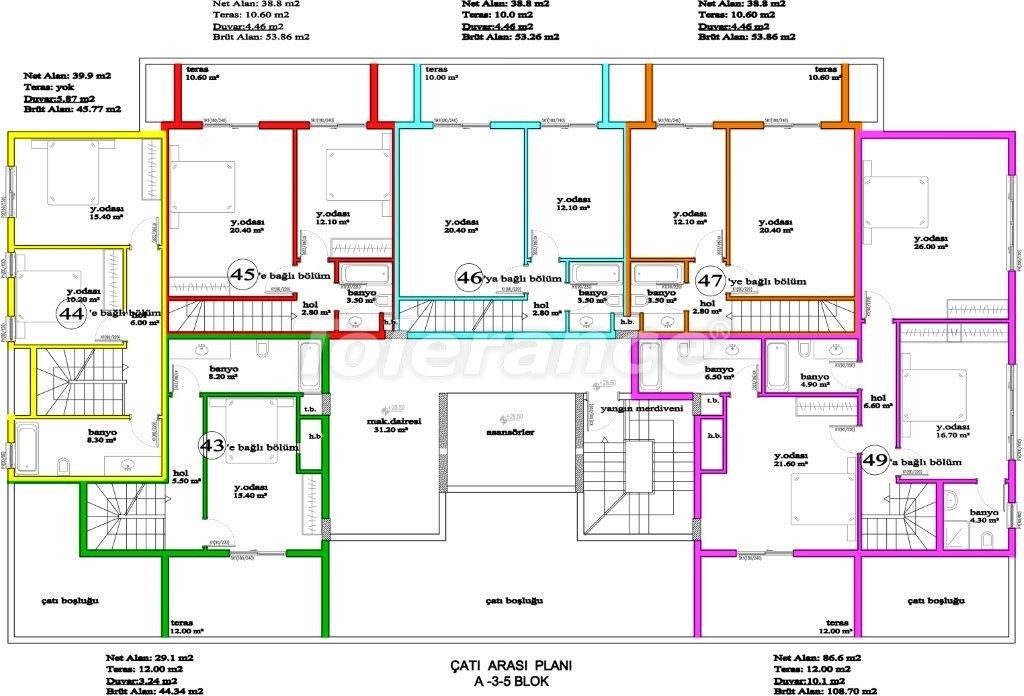
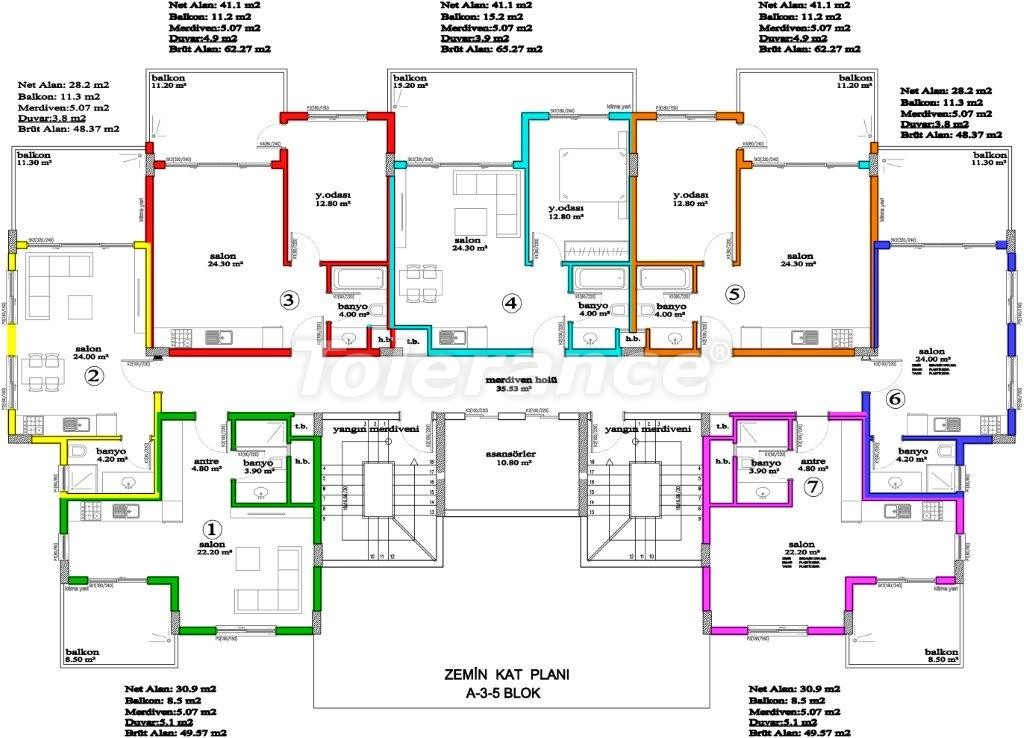
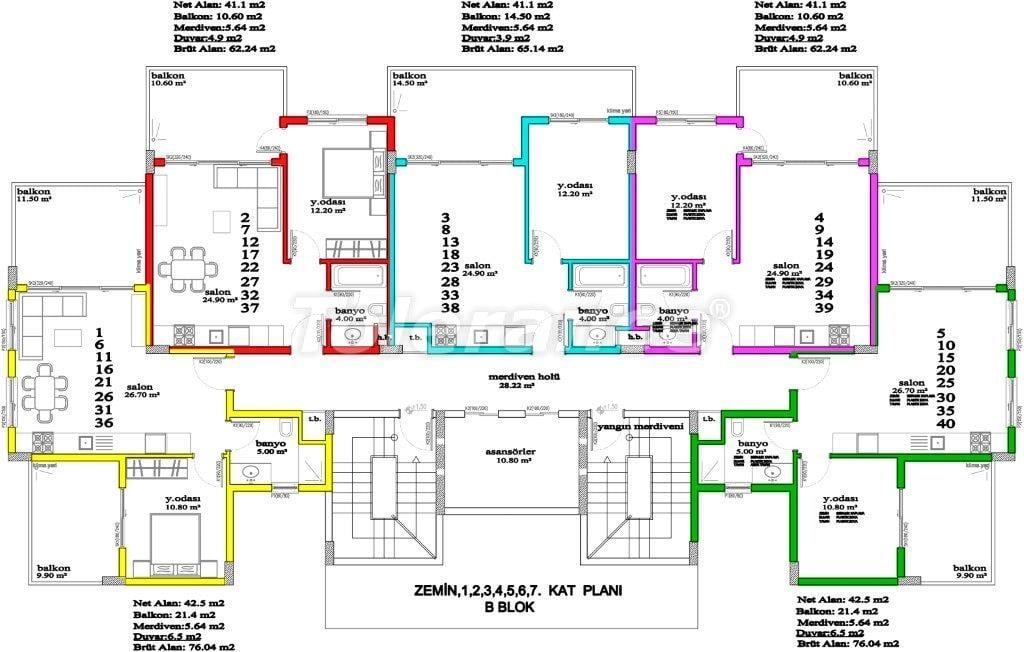
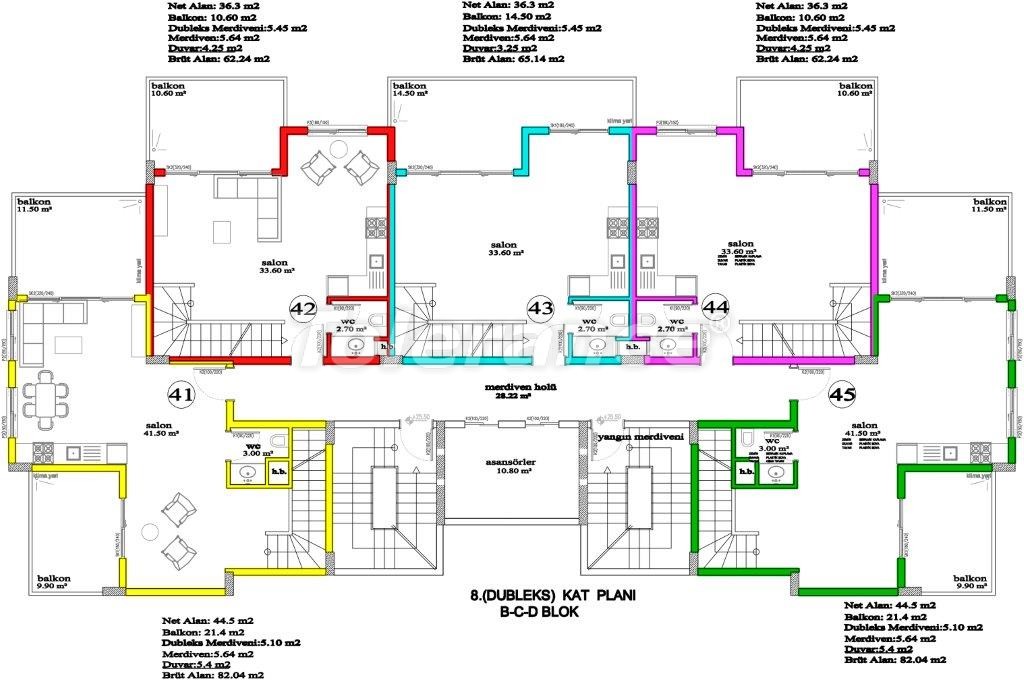
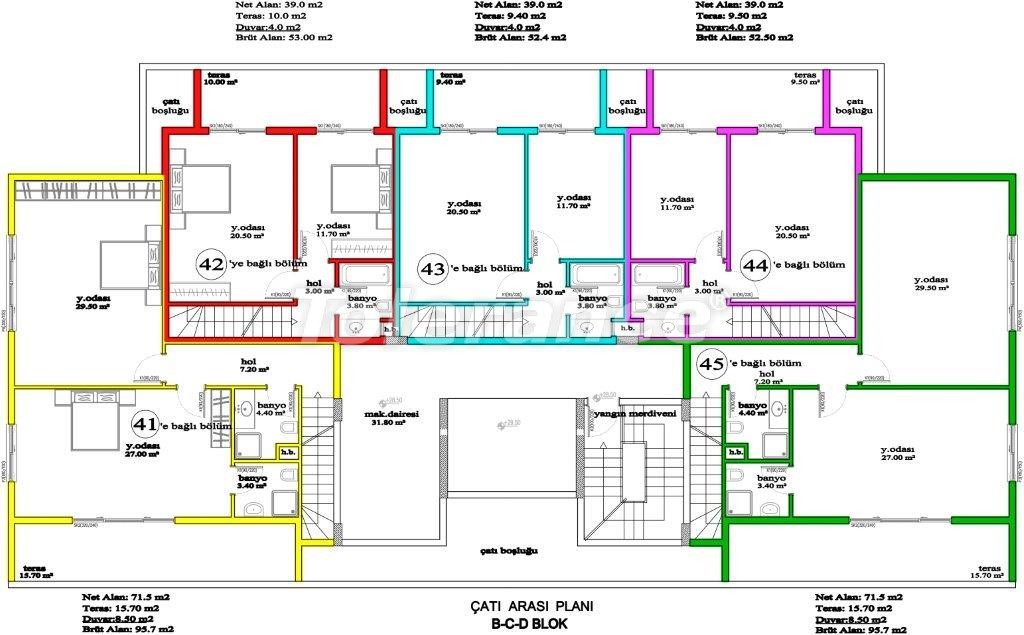
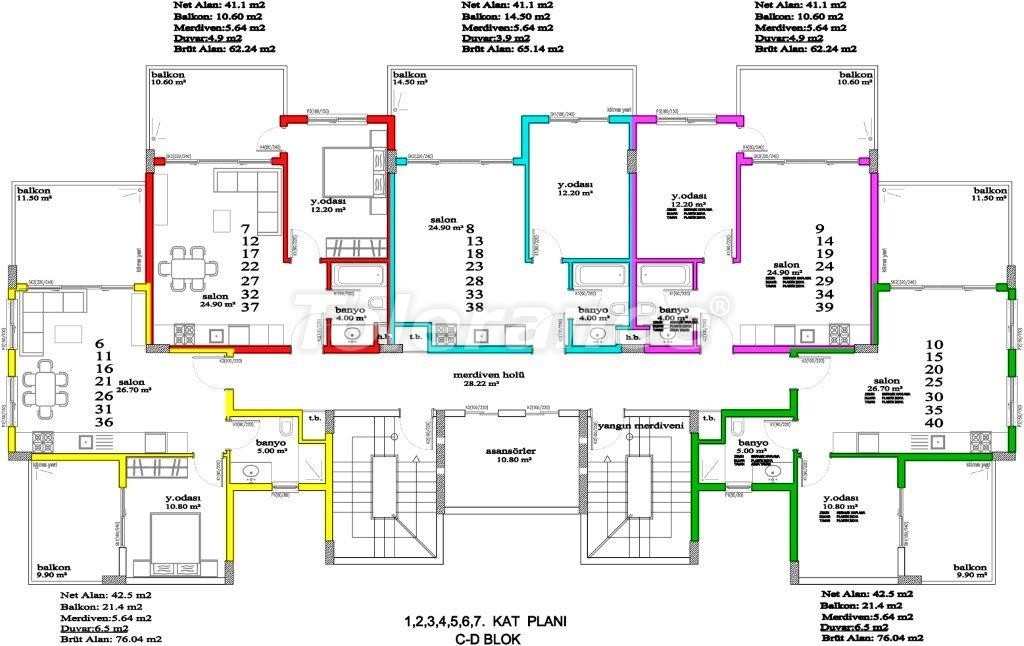
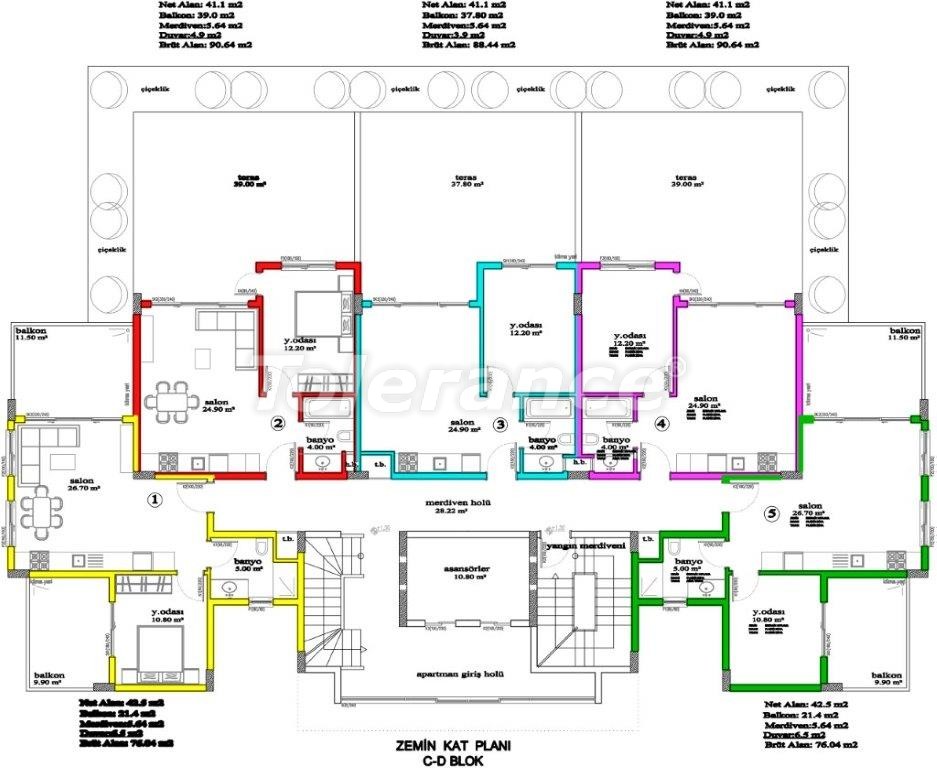
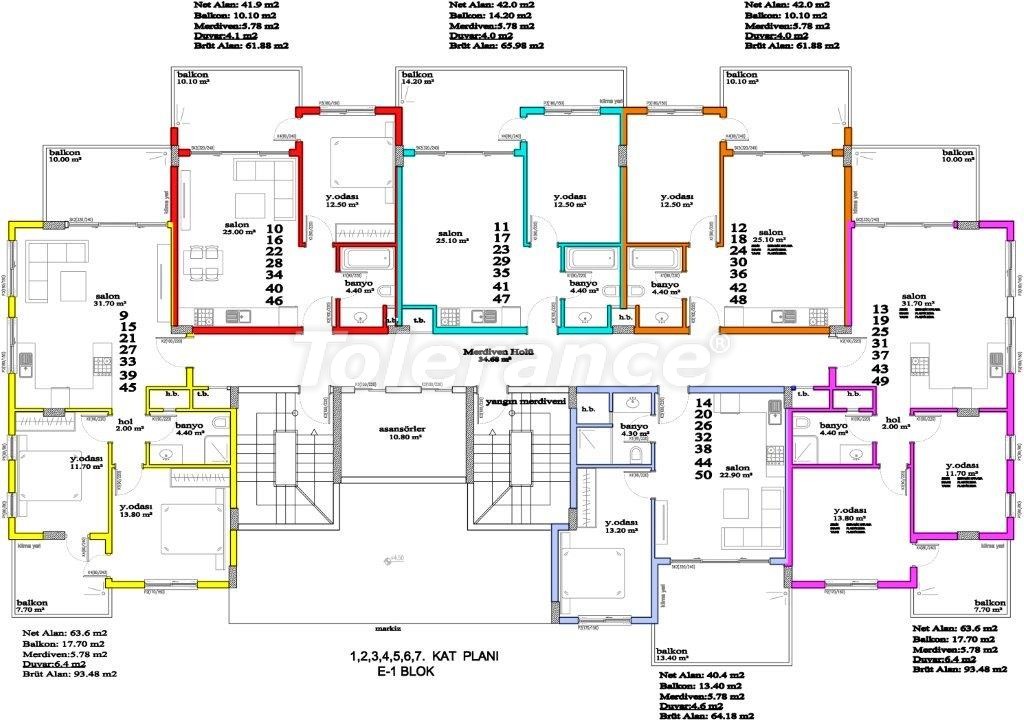
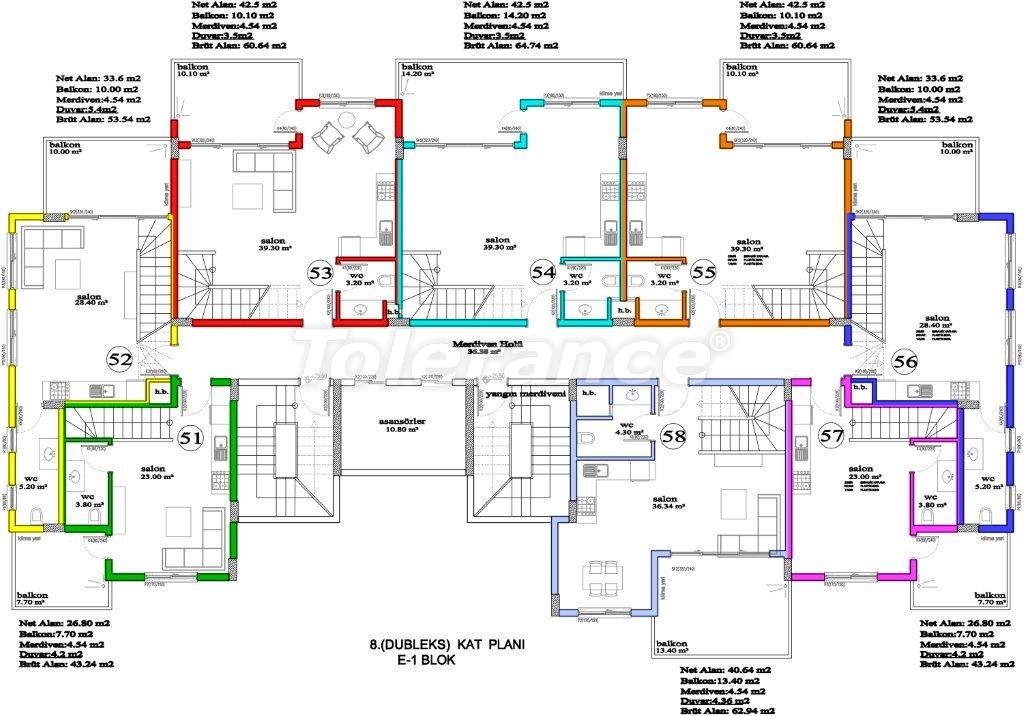
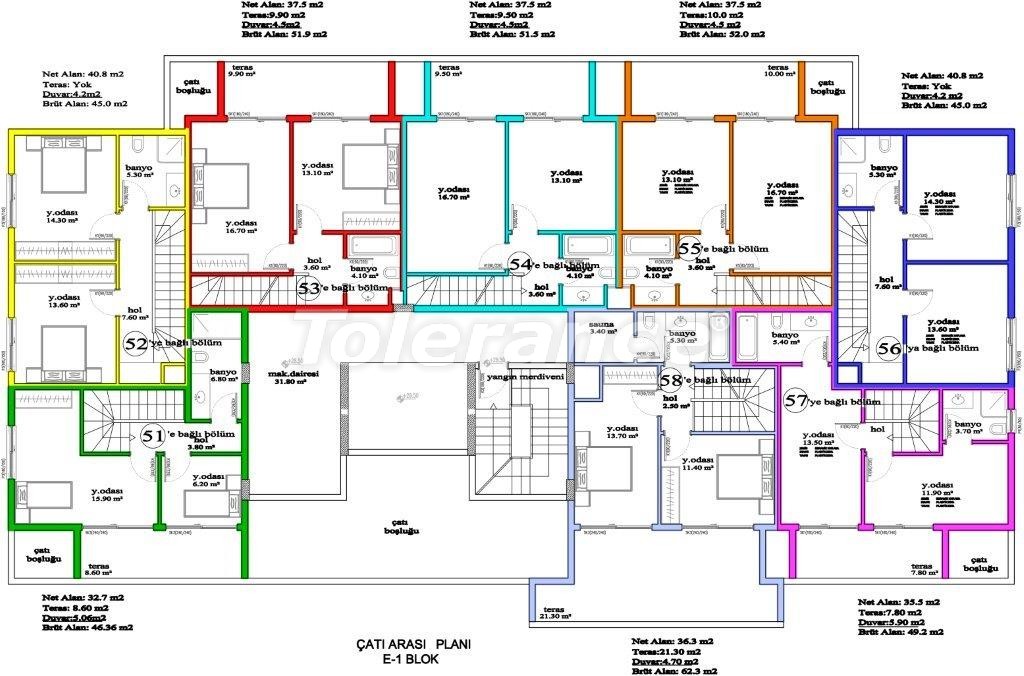
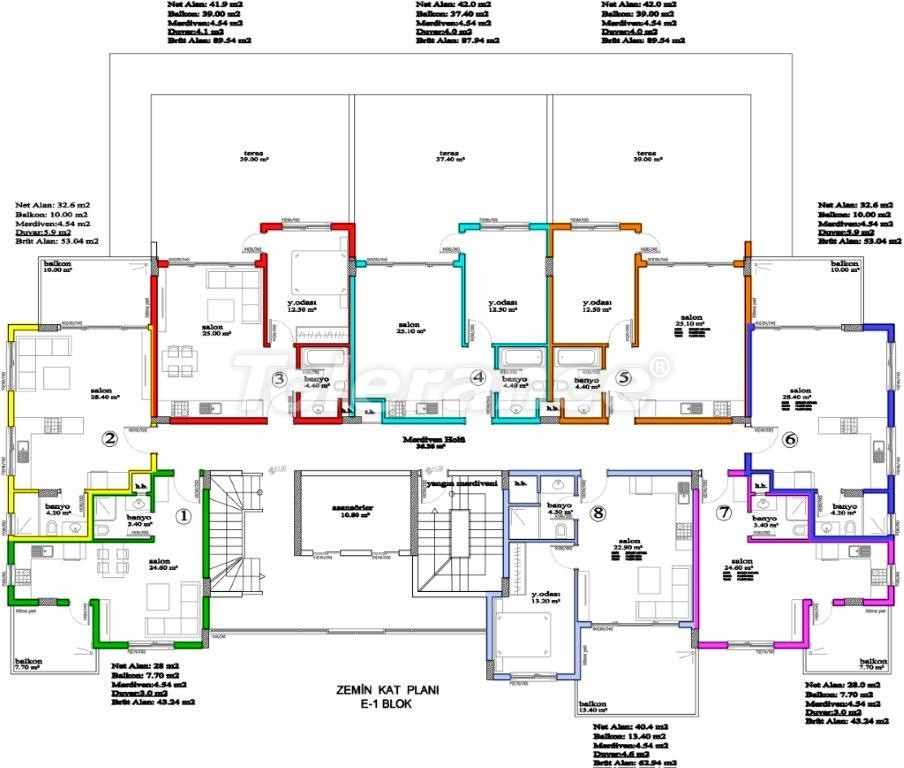
پلان
روی نقشه
مشخصات اصلی:
اطلاعات اضافی:
موارد دیگر:
ویژگی های محل:
- فاصله تا دریا: 800.0 متر
ویژگی های منطقه:
- مسیرهای پیاده روی
- محوطه سازی
- نگهبان 24 ساعته
- دوربین مدار بسته
- پذیرش
- آلاچیق
- سیستم ذخیره آب و پمپ آب
- منطقه حفاظت شده
- نورپردازی در فضای باز
- سنا و سالن ورزشی
- استخر کودکان در فضای باز
- زمین بازی کودکان
- سرویس حمل ونقل به ساحل
- ژنراتور
ویژگی های ملک:
- دیواربارنگ ساتن ضدآب رنگ شده
- پنجره های دو جداره پی وی سی با کیفیت بالا
- سقف کاذب
- آیفون تصویری رنگی
- درب ورودی از جنس استنلس استیل وباکیفیت بالا
- عایق حرارتی و صوتی
- کف از سرامیک و پارکت کیفیت بالا ساخته شده
- آنتن های ماهواره ای مرکزی
- سیستم های تهویه مطبوع
- ظروف بهداشتی نصب شده در حمام با کیفیت بالا
- برای کسب اطلاعات بیشتر
- ویژگیهای منطقهآلانیا
- شرح منطقه آوسالار