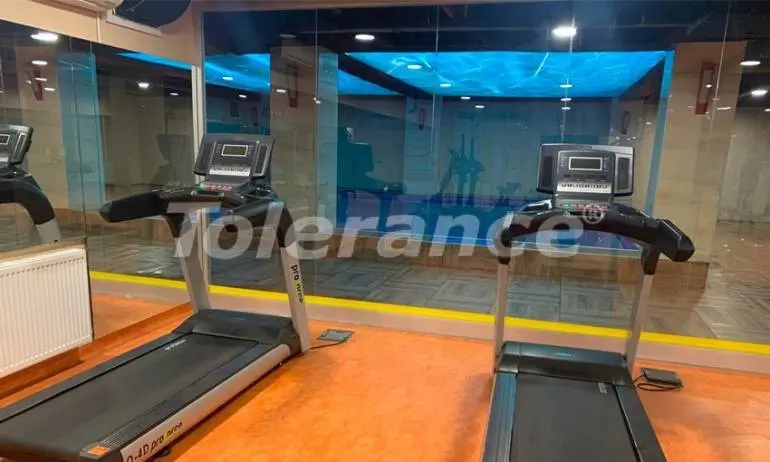
الصور
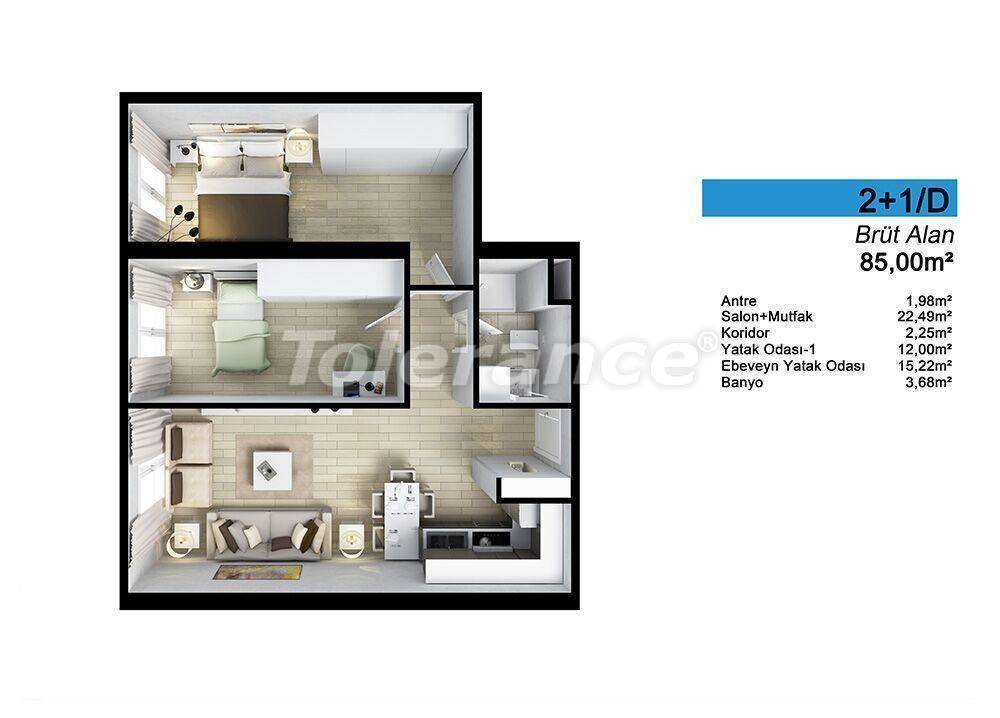
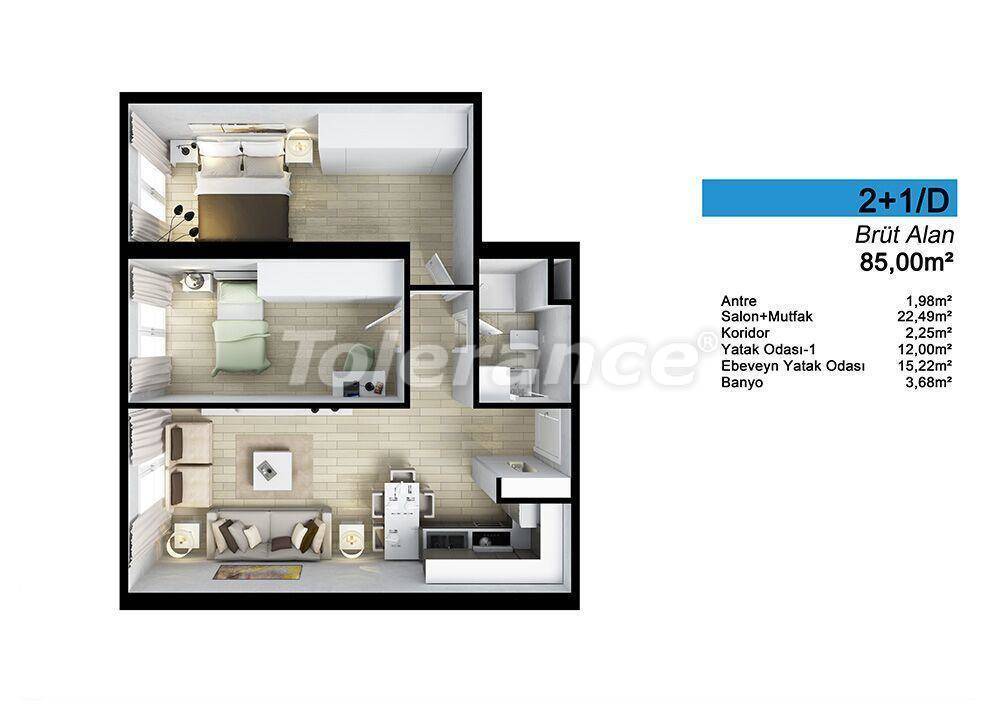
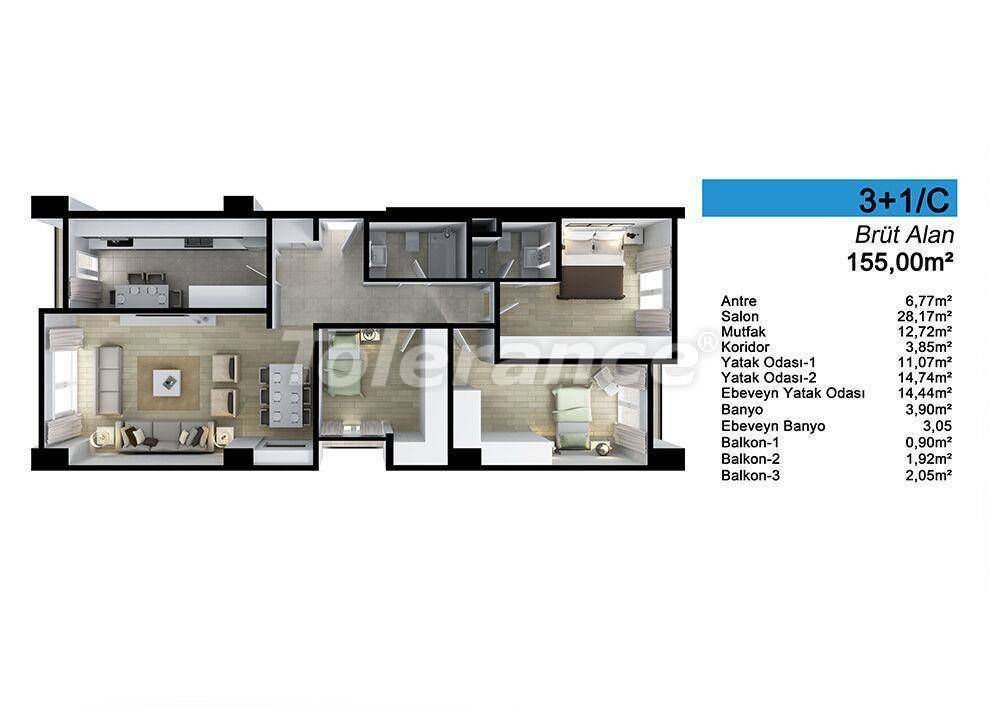
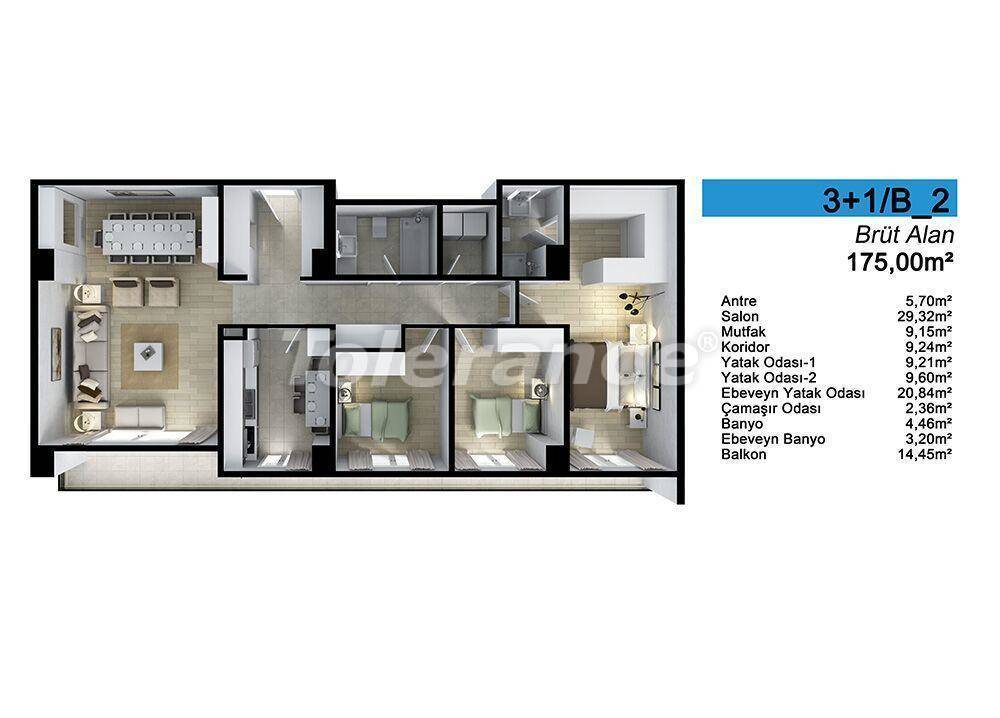
تخطيطات
على الخريطة
الخصائص الرئيسية:
معلومات إضافية:
مزايا:
ملامح المنطقة:
- المسافة إلى البحر: 6.0 كيلو متر
- المسافة الى مركز المدينة: 31.0 كيلو متر
- المسافة إلى المطار: 45.0 كيلو متر
- المسافة إلى المدرسة: 1.5 كيلو متر
- المسافة إلى سوبر ماركت: 200.0 متر
- المسافة الى الطريق الرئيسي: 3.0 كيلو متر
ميزات العقار:
- ممرات للمشي
- بركة سباحة ساخنة
- مناظر طبيعية
- حراسة على مدار 24 ساعة
- مسبح في الهواء الطلق
- سور واقي مغلق
- إضاءات خارجية
- حديقة ألعاب للأطفال
- مركز تسوق
- حمام تركي
- قاعة سينما
- سوبر ماركت
- ملعب كرة سلة
- اللياقة البدنية
- ساونا
- في كل مبني يوجد مصعد كهربائي
- قاعة السينما
المزايا الداخلية للعقار:
- طلاء مزخرف علي الجدران
- الأجهزة المنزلية: فرن، غاز الطهي، مستخرج الهواء
- باب المدخل الفولاذي عالي الجودة
- مطبخ مدمج بأجهزته ومعداته
- مطبخ مفتوح
- مطبخ منفصل
- أسقف مزينة بالأضواء
الإطلالة:
- على البحر
- اطلالة بانورامية على المدينة
- على المسبح
- على البحيرة
- على الطريق الرئيسي
- أعرف المزيد
- مزايا المنطقة اسطنبول
- وصف المنطقة إسنيورت