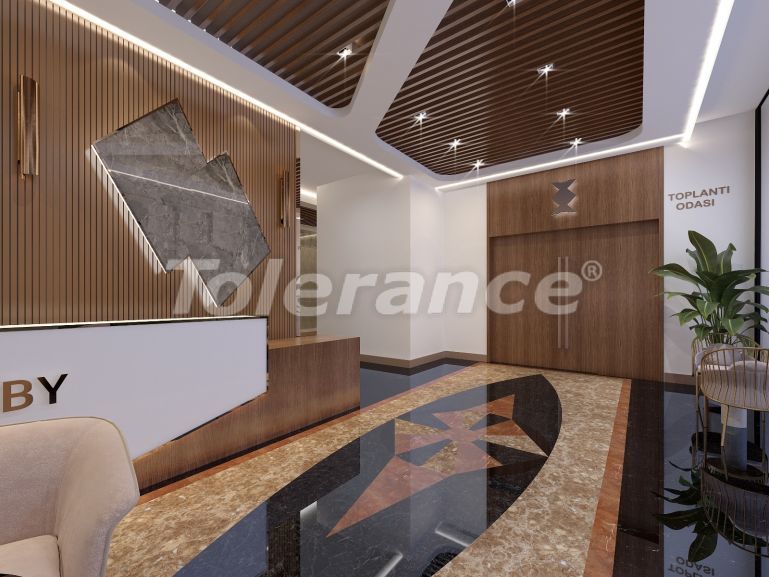
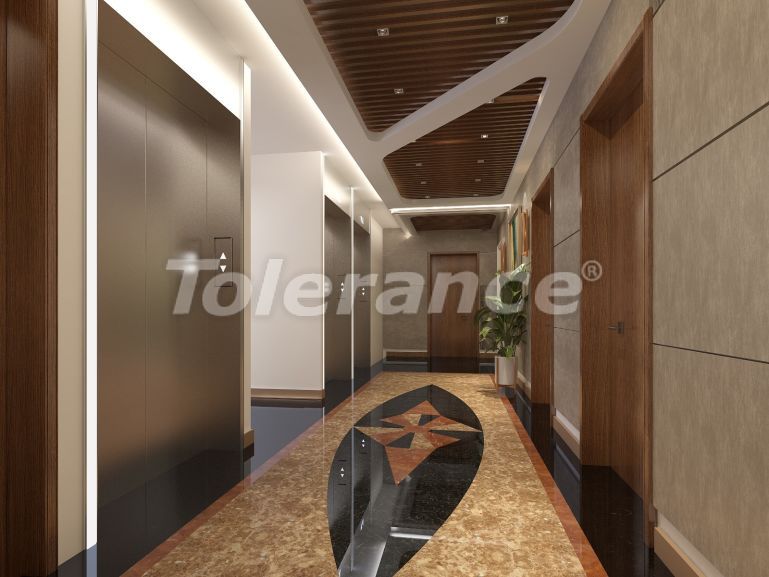
الصور
تخطيطات
على الخريطة
الخصائص الرئيسية:
معلومات إضافية:
مزايا:
ملامح المنطقة:
- المسافة إلى البحر: 15.0 كيلو متر
- المسافة الى مركز المدينة: 50.0 متر
- المسافة إلى وسائل النقل العام: 50.0 متر
- المسافة إلى سوبر ماركت: 50.0 متر
ميزات العقار:
- مناظر طبيعية
- حراسة على مدار 24 ساعة
- كاميرات للمراقبة
- مكتب إستقبال
- خزان مياه و مضخة مياه
- سور واقي مغلق
- إضاءات خارجية
- مولد كهربائي
- مركز تسوق
- في كل مبني يوجد مصعد كهربائي
- السلالم والدرج مغطى بالرخام والجرانيت
- أبواب فتح تلقائي لمدخل المجمع
- غاز طبيعي
المزايا الداخلية للعقار:
- طلاء مزخرف علي الجدران
- نوافذ زجاجية مزدوجة عالية الجودة
- الأسقف من الجبس
- الاتصال الداخلي عبر الفيديو
- باب المدخل الفولاذي عالي الجودة
- مدخل الشقة مصمم بمعداته
- أرضيات مصنوعة من السيراميك ذات جودة عالية وأرضيات خشبية
- مطبخ مدمج بأجهزته ومعداته
- نظام الأقمار الصناعية
- سباكة الحمامات ذات جودة عالية
- مطبخ مفتوح
- شرفة مغطاة بألواح زجاجية
- السقف مطلي
- أسقف مزينة بالأضواء
- أعرف المزيد
- مزايا المنطقة مرسين
- وصف المنطقة طرسوس